Besucht eure Zielgruppe eure Website, muss das Ziel stets eine Conversion sein. Wie sollte die dazugehörige Handlungs-Aufforderung (Call-to-Action) aussehen? Hier kommen einige wertvolle Tipps, um aus passiven Besuchern aktive User zu machen.
 |
| (Web, Warenkorb, Web / Pixabay-Lizenz) |
Vorbei die Zeiten, als Websites statische Online-Visitenkarten waren. Ausnahmslos jeder Online-Auftritt muss eine Conversion („Umwandlung“) anstreben, um Besucher in Interessenten und Kunden zu verwandeln.
Typische Conversions auf einen Blick:
- im Online-Shop kaufen
- Newsletter abonnieren
- Kontaktanfrage senden
- Dokument downloaden
- Kurs buchen
- und vieles mehr
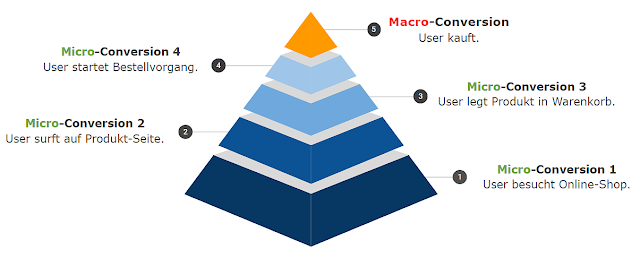
Wie bei einem Offline-Verkaufsgespräch folgt auch die Online-Conversion der Logik mehrerer kleiner „Jas“ (Mikro-Ebene), die schließlich in einem großen „Ja“ (Makro-Ebene) münden:
 |
| Für eine größere Ansicht in das Bild klicken bzw. Smartphone quer halten. |
Einer eurer stärksten Verbündeten auf dem Weg dorthin: der Call-to-Action-Button (CTA).
4 Tipps für starke Call-to-Action-Buttons
1. Eure Handlungsaufforderung muss erkennbar sein:
Ein Call-to-Action-Button muss auf einer Webseite auffallen und eindeutig sagen: „Klick mich!“. Dazu braucht es eine große Beschriftung und eine kontrastreiche Farbwahl.
Hier ist Testen angesagt: Es gibt knallbunte, mit 3D-Effekt versehene Buttons, daneben nur farbig umrandete, sonst transparente Schaltflächen oder auch simple Text-Links: Welches CTA-Design für eure Webseiten am besten funktioniert, hängt von vielen Faktoren ab (unter anderem Branche und Zielgruppe).
Deshalb: testen, testen, testen.
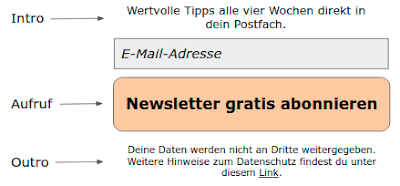
2. Intro – Handlungsaufruf – Outro:
➤ Intro: Unmittelbar vor eurem Call-to-Action-Button sollte ein kurzer Text auf ihn vorbereiten, Vertrauen wecken und Lust machen.
➤ Handlungsaufruf: Dann kommt der eigentliche CTA-Button.
➤ Outro: Und es folgt ein Info, die erneut bestärken soll (zum Beispiel in Form von Datenschutzhinweisen, Gütesiegeln, etc.).
Ein Beispiel:
 |
| Für eine größere Ansicht in das Bild klicken bzw. Smartphone quer halten. |
3. CTA mehrfach platzieren:
Egal, wo auf der einzelnen Webseite sich der User befindet: Eure Handlungsaufforderung sollte immer sicht- und klickbar sein. Setzt deshalb den Button mehrfach.
Eine Alternative ist ein „Sticky Header“ mit integriertem CTA-Button: Dieser Navigationsbalken läuft beim Scrollen der Seite am oberen Bildschirmrand permanent mit (ein Beispiel sind die Blog-Artikel des Software-Anbieters Hubspot).
4. Handlungsaufforderung aktivierend formulieren:
Beschriftet ihre euren CTA-Button nur mit „Kaufen“ oder „Download“, lässt das eure Webseiten-Besucher zögern.
Nutzt deshalb selbsterklärende CTA-Texte, die für sich selbst stehen könnten. Beispiele:
- „In den Warenkorb legen“
- „Jetzt kaufen und 10%-igen Rabatt sichern“
- „Newsletter gratis abonnieren“
- „Jetzt Rückruf vereinbaren“
Es kann sich lohnen, mit Verknappung zu argumentieren, jedoch nur, wenn das Angebot tatsächlich knapp ist. Täuschung rächt sich.
- „Heute kaufen und 10%-igen Rabatt sichern“
- „Jetzt eine von 10 Gratis-Beratungen sichern“
Call-to-Action-Gestaltung: Testen, testen, testen
Welches Handlungsaufforderungs-Design für euren Online-Auftritt am besten funktioniert, findet ihr durch Ausprobieren heraus.
So könnt ihr zum Beispiel mit einem A/B-Test immer zwei Varianten gegeneinander laufen lassen und messen, welche Version mehr Conversions bringt. Die Website convertize.com bietet eine Übersicht zu 24 empfehlenswerten A/B-Testing-Tools.
Ich wünsche euch viel Erfolg und viele Conversions! 😉
Link-Tipps:
- Conversion-Rate-Optimierung: Die 7-Punkte-Checkliste für eure Website
- Website-Konzeption: 6 Hebel, um aus Besuchern Käufer zu machen
- Conversion-Optimierung: So aktiviert ihr eure Website-Besucher
- Content Marketing: Vom Inhalt zur Conversion!
- Conversion-Optimierung: Mehr Leads & Kunden dank UX-Hypothesen
- Erfolgreiches Online-Marketing: Alles über Mikro- und Makro-Konversionen
