Ob Schreibtischmonitor, Laptop, Tablet oder Smartphone: Webseiten erscheinen auf Screens aller Größen und sollten dabei durchgängig benutzerfreundlich bleiben. Voraussetzung dafür ist eine Umsetzung via Responsive Design inklusive Breakpoints.
Was Breakpoints sind und wie sie gestaltet sein sollten, schildern die UX-Expert*innen der Nielsen Norman Group in einem englischsprachigen Beitrag. Die wertvollen Tipps habe ich für euch zusammengefasst und ergänzt:
- Was ist Responsive Design?
- Was sind Breakpoints?
- Welche Breakpoint-Bereiche gibt es?
- Wie verändern Breakpoints die Website-Darstellung?
- Welche Breakpoints sollte euer Online-Auftritt besitzen?
Auf geht’s:
Was ist Responsive Design?
Responsive (Web-)Design bedeutet wörtlich „reaktionsfähiges (Web-)Design“. Dabei passt sich die Darstellung einer Website automatisch der jeweiligen Bildschirmauflösung an (Schreibtischmonitor, Laptop, Tablet, Smartphone). Ziel ist es, die Website auf Endgeräten jeder Größe so benutzerfreundlich wie möglich erscheinen zu lassen.
Umgesetzt wird Responsive Design über die Formatierungssprache CSS (Cascading Style Sheets, „gestufte Gestaltungsbögen“). Sie sorgt für den Darstellungs-Stil einer Webseite (Layout, Schriftarten, Farben, etc.). Die CSS-Datei wird mit der HTML-Datei
einer Webseite verknüpft. Um responsives Design zu verwirklichen, arbeiten im CSS-Code sogenannte Media Queries (wörtlich „Medienabfragen“).
➤ Ein Media-Query-Beispiel im CSS-Code:
@media (max-width: 768px) {
#navigation {
display: none;
}
}
➤ Diese Media Query besagt: Verberge (display: none, „keine Anzeige“) die Navigation der Website (#navigation) immer dann, wenn es sich um ein Endgerät mit einer Bildschirmauflösung von maximal 768 Pixel Breite (max-width: 768 px) handelt.
Bedeutet in der Praxis: Das Navigations-Menü der Website soll auf kleineren Geräten (Tablets, Smartphones) aus Platzgründen ausgeblendet werden (und zum Beispiel hinter einem aufklappbaren Menü verschwinden).
Responsive Design: Was sind Breakpoints?
Die in den Media Queries gesetzten Pixel-Werte definieren, ab welcher Grenze die Darstellung umbrechen soll. Diese Grenzwerte nennt man Breakpoints (wörtlich „Bruchstellen“).
In der Praxis arbeitet man auch mit Von-bis-Werten: Im Falle eines Laptop-Bildschirms bewegt sich dieser Von-bis-Wert für Breakpoints zum Beispiel im Bereich 1200-1400 Pixel. Heißt: Hat ein Endgerät eine Bildschirmauflösung in diesem Bereich, wird die Webseite im „Laptop-Layout“ angezeigt.
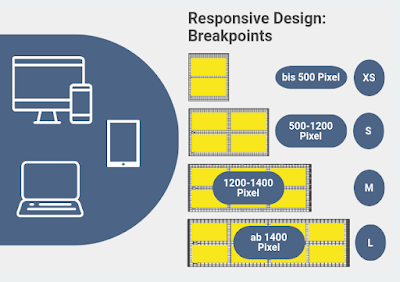
Welche Breakpoint-Bereiche gibt es?
Je mehr Breakpoints ein Design besitzt, desto besser kann es sich an verschiedene Endgeräte anpassen. In der Praxis sind Design-Ressourcen jedoch begrenzt, weshalb laut Nielsen Norman Group üblicherweise bis zu vier Breakpoint-Bereiche genutzt werden:
1. Extra-Small (XS): Dieser Breakpoint-Bereich ist für Smartphones gedacht und erstreckt sich meist bis 500 Pixel (Breite). Designer*innen arbeiten hierfür oft mit vierspaltigen Gestaltungsrastern (Grids).
2. Small (S): Dieser Breakpoint-Bereich ist für Tablet-Geräte gedacht und reicht von 500 bis 1200 Pixel (Breite). Eingesetzt werden gewöhnlich achtspaltige Gestaltungsraster (Grids).
3. Medium (M): Dieser Breakpoint-Bereich ist optimal für Laptop-Screens und reicht von 1200 bis 1400 Pixel (Breite). Im Einsatz sind zwölfspaltige Grids.
4. Large (L): Der Breakpoint-Bereich für große Schreibtischbildschirme ab 1400 Pixel (Breite) aufwärts. Auch hier arbeiten Designer*innen mit zwölfspaltigen Grids.
Responsive Design: Wie verändern Breakpoints die Website-Darstellung?
Ein Breakpoint-Beispiel ist das Verhalten der Haupt-Navigation einer Website beim Übergang von Laptop (Medium) zu Tablet/Smartphone (Small/Extra-Small).
Die Haupt-Navigation erscheint in der Laptop-Ansicht, während sie in der Tablet-/Smartphone-Ansicht hinter einem Hamburger-Icon verschwindet.
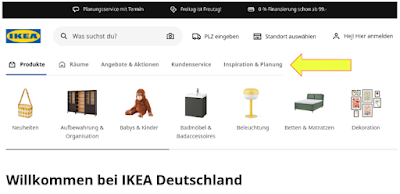
➤ Am Beispiel von ikea.com: In der Laptop-Ansicht sind die Haupt-Navigationspunkte (gelber Pfeil) sichtbar (für eine größere Ansicht in das Bild klicken) …
 |
| ikea.com: In der Laptop-Ansicht sind die Haupt-Navigationspunkte sichtbar. |
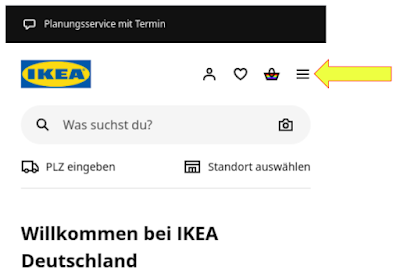
… während die Haupt-Navigationspunkte in der Smartphone-Ansicht aus Platzgründen hinter einem Hamburger-Icon verschwinden (gelber Pfeil):
 |
| ikea.com: In der Smartphone-Ansicht verschwinden die Haupt-Navigationspunkte hinter einem Hamburger-Icon. |
Dieses Navigations-Icon in Form von drei untereinander angebrachten waagrechten Linien heißt „Hamburger-Icon“ oder „Burger-Icon“, weil es optisch an die Fast-Food-Speise aus Fleisch und Brötchen erinnert:
- obere Linie = obere Brötchenhälfte
- mittlere Linie = Fleisch (bzw. Tofu, euer Blogger ist Vegetarier)
- untere Linie = untere Brötchenhälfte
Welche Breakpoints sollte euer Online-Auftritt besitzen?
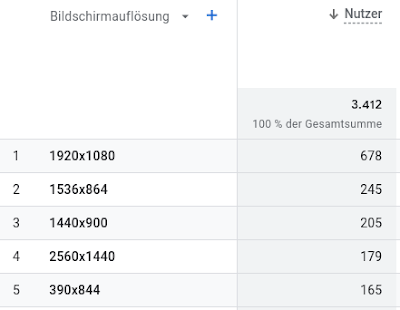
Web-Analytics-Tools (zum Beispiel Google Analytics, Matomo, Etracker, Adobe Analytics, Piwik Pro) sagen euch, mit welcher Bildschirmauflösung User*innen eure Website betrachten. Bei eurem Blogger sieht das laut Google Analytics 4 aktuell so aus:
 |
| Google Analytics 4: Websitebesucher-Metriken zur genutzten Bildschirmauflösung |
Heißt: Meine Blog-Besucher*innen lesen meine Beiträge mehrheitlich an einem großen Schreibtischbildschirm (was bei einem Online-Marketing- und Digitalisierungs-Fachblog durchaus logisch erscheint – meine Themen sind mehrheitlich nicht so wahnsinnig „Mit-dem-Handy-auf-dem-Sofa-Feierabend“-tauglich ;-)).
Anhand solcher Web-Analytics-Auswertungen könnt ihr sicherstellen, dass die Breakpoints eures Online-Auftritts den Bildschirmauflösungen eurer Website-Besucher*innen gerecht werden.
Welche Breakpoints auf eurer Website verbaut sind, sagt euch das Entwickler-Tool eures Browsers:
➤ In Chrome und Firefox ruft ihr es auf, indem ihr auf der Webseite, die ihr
untersuchen wollt, die Taste F12 drückt.
➤ In Chrome klickt ihr sodann im eingeblendeten Entwickler-Tool auf den Reiter „Quellcode“ und sucht in der Spalte „Seite“ den CSS-Ordner.
➤ Habt ihr die Datei gefunden, drückt ihr im Fenster mit dem CSS-Code die
Tastenkombination Strg+F und sucht nach @media.
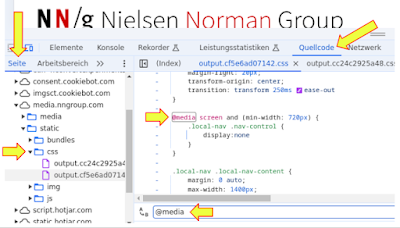
Am Beispiel des Online-Auftritts der Nielsen-Norman-Group sieht das so aus (für eine größere Ansicht in das Bild klicken):
 |
| Das Entwickler-Tool von Google Chrome: Abfrage der in CSS verbauten Media Queries |
Breakpoints im Zeitalter des Internets der Dinge
So weit die von mir ergänzten Tipps der UX-Expert*innen der Nielsen-Norman-Group zum Thema Breakpoints. Die digitale Transformation bringt es mit sich, dass wir künftig mit immer mehr Geräten online gehen werden (Internet der Dinge, Internet of Things, IoT) – und es so auch immer mehr Screen-Varianten geben wird, um Webseiten anzuzeigen.
Ein durchdachtes Responsive Design mit klug gesetzten Breakpoints stellt sicher, dass euer Online-Auftritt auf allen Endgeräten eine durchgängig gute Figur macht.
Quelle:
- nngroup.com: Breakpoints in Responsive Design
Link-Tipp: