Fehler sind menschlich und passieren auch Usern auf Webseiten: Ein Pflicht-Feld, das versehentlich nicht ausgefüllt wurde, oder eine fehlerhaft eingetippte E-Mail-Adresse sind zwei Beispiele. Entscheidend ist, dass die Webseite in solchen Situationen hilfreiches Feedback gibt.
Der obige Screenshot zeigt ein Beispiel für Fehler-Feedback auf Twitter.
In Teil 1 hatten wir uns angeschaut, wie benutzerfreundliche Web-Formulare aussehen sollten. Jetzt geht es um Hinweise, die der User bekommen sollte, wenn seine Eingaben fehlerhaft oder unvollständig sind.
#1: Fehleingaben in Web-Formularen frühzeitig anzeigen
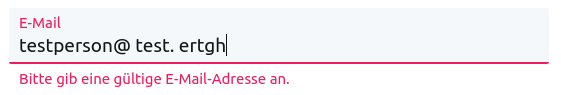
Empfehlenswert ist die sogenannte Inline-Validierung (= Gültigkeits-Check im Eingabefeld). Hier ein Beispiel von otto.de (für eine größere Ansicht in das Bild klicken bzw. Smartphone quer nehmen):
Der User bekommt in Echtzeit ein Feedback, sollte seine Eingabe formal nicht passen. Studien zeigen, dass vorhandene Inline-Validierungen auf Webseiten für mehr ausgefüllte und abgeschickte Formulare sorgen.
Verzichten solltet ihr darauf bei der Namenseingabe: So würde es zum Beispiel mich irritieren, bekäme ich von einer Webseite bei der Eingabe meines Vornamens (Mathias mit einem „t“ – erlaubt, aber selten) das Feedback, ich solle meine Eingabe überprüfen.
#2: Fehler-Feedback an der richtigen Stelle im Web-Formular
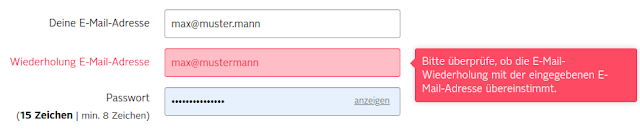
Die Fehlermeldung sollte immer direkt beim betroffenen Eingabefeld erscheinen (siehe Screenshot oben).
Sehr benutzer-unfreundlich wird es, wenn die Meldung stattdessen „versteckt“ am Seitenanfang oder -ende auftaucht.
#3: Feedback in Web-Formularen auffällig & verständlich gestalten
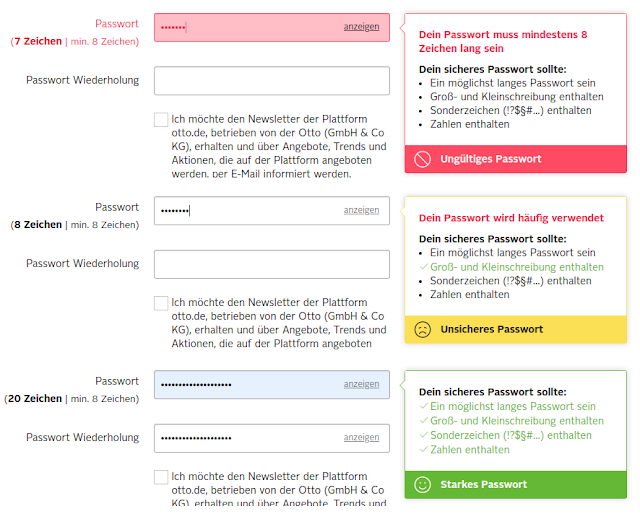
Rote Schrift und eine rot umrandete Box sind als Feedback-Formatierung empfehlenswert, da dies auffällt. So arbeitet otto.de bei der Passwort-Auswahl mit einem benutzerfreundlichen „Ampel-System“ (für eine größere Ansicht in das Bild klicken bzw. Smartphone quer nehmen):
Der Hilfetext sollte verständlich und motivierend sein: Vermeidet Begriffe wie „Fehler“, „falsch“ oder „Problem“.
Fehler-Feedback unterstützt die Conversion
Ziel einer jeden Website oder App sollte stets eine Conversion sein – die Umwandlung eines Users vom passiven Besucher zum handelnden Nutzer (z. B. in Form von Online-Kauf, Newsletter-Abonnement, Kontaktaufnahme, Lead-Abgabe, Download, etc.).
Ein reibungsloser Ablauf ist hier das A und O: Alles, was den User ausbremst oder frustriert, schadet der Conversion. Konstruktives und benutzerfreundliches Feedback bei fehlerhaften Eingaben stellt sicher, dass der User motiviert seinen Weg auf eurer Website weitergeht.
Das war Teil 2 meines Web-Usability-Specials! Im dritten Teil wird es darum gehen, wie ihr Aufklapp-Elemente auf einer Webseite benutzerfreundlich gestalten könnt.
Link-Tipp:
- Benutzerfreundliche Websites (Teil 1): So optimiert ihr eure Web-Formulare
- Benutzerfreundliche Websites (Teil 3): Aufklapp-Elemente optimal gestalten
- Benutzerfreundliche Websites (4/a): Diagramme optimal einsetzen
- Benutzerfreundliche Websites (Teil 4/b): Diagramme optimal einsetzen
- Benutzerfreundliche Websites (Teil 5): So optimiert ihr die Suchfunktion