Zahlenwerte als Säulen, Balken, Kreise oder Linien darstellen: Wer auf seinen Webseiten mit Diagrammen arbeitet, sollte diese benutzerfreundlich gestalten. Wie das geht, lest ihr hier.
 |
| (Info / Pixabay-Lizenz) |
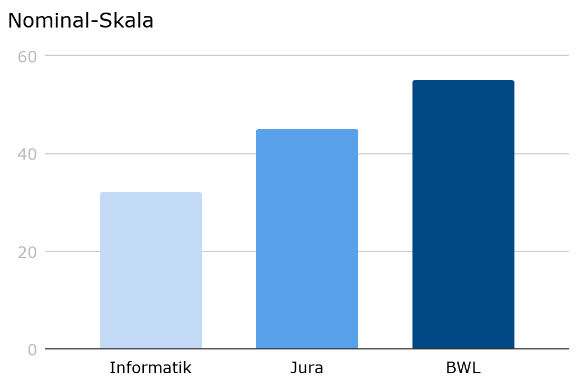
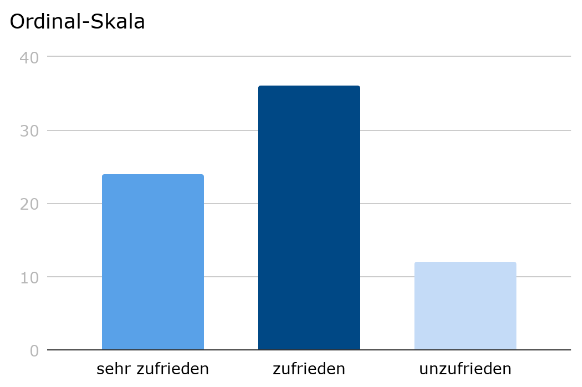
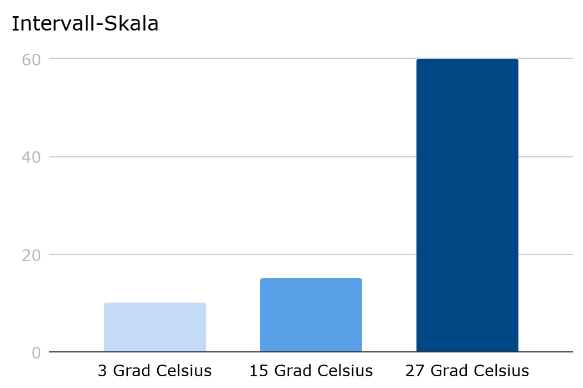
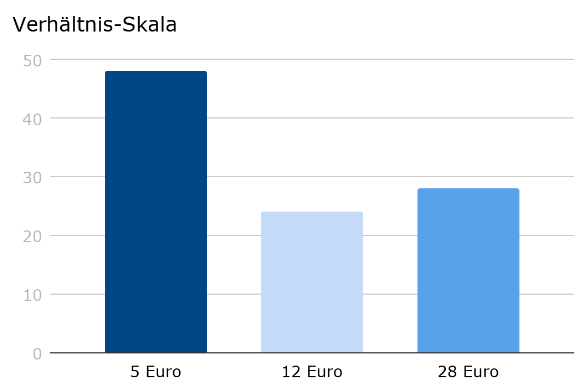
Teil a beleuchtete den Unterschied zwischen Nominal-, Ordinal- und metrischen Skalen. Jetzt soll es darum gehen, welcher Diagrammtyp sich für welche Werte eignet.
1. Säulen- und Balken-Diagramme ↓
a) Säulen-Diagramme (senkrecht) eignen sich für jedes Skalen-Niveau:
——
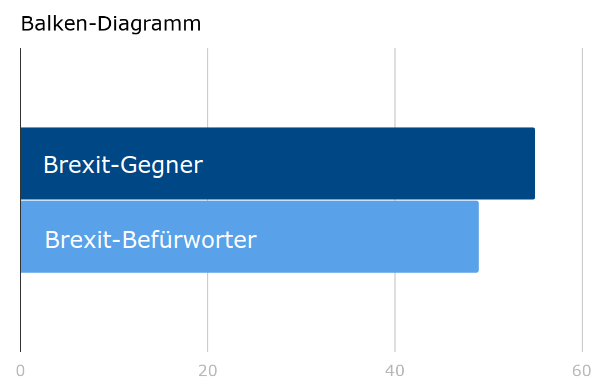
b) Balken-Diagramme (waagrecht) sind tendenziell weniger benutzerfreundlich als Säulen-Diagramme, eignen sich aber für lange Beschriftungen:
——
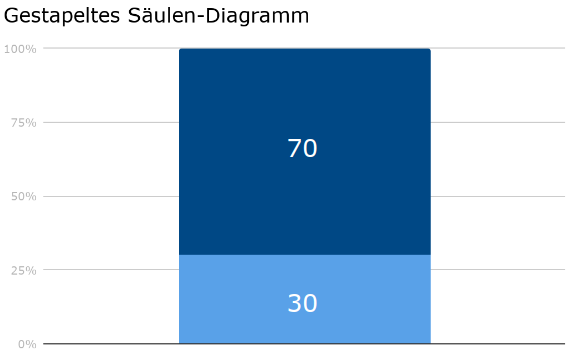
c) Gestapelte Säulen oder Balken sind aus Usability-Sicht kritisch, da unübersichtlich. Einzeln abgebildete Säulen oder Balken (siehe oben) sind häufig benutzerfreundlicher:
2. Kreis-Diagramme ↓
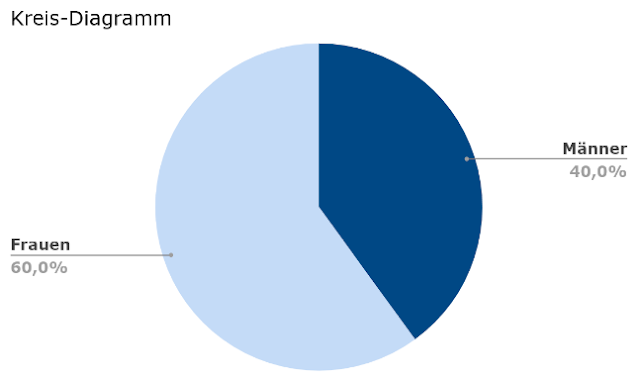
Sie eignen sich, wenn es nur zwei mögliche Ergebnisse gibt:
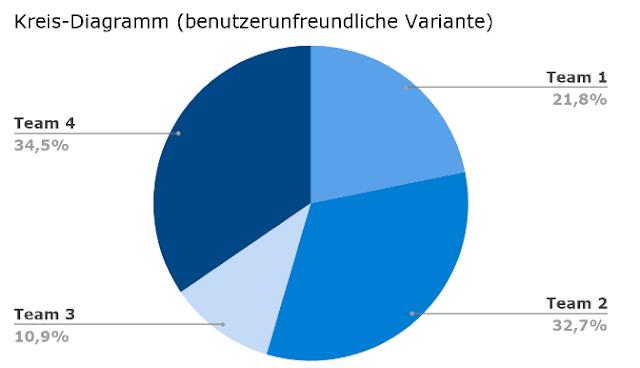
Verzichten solltet ihr auf Kreis-Diagramme, wenn viele Werte betrachtet werden, da es dann unübersichtlich wird:
3. Linien-Diagramme ↓
Sie eignen sich gut, um Zeitverläufe abzubilden:
Die benutzerfreundliche Darstellung von Diagrammen
Keep it simple: Verzichtet auf 3D-Darstellungen und ausufernde Farbenvielfalt, wenn ihr Diagramme für eure Webseiten gestaltet. Empfehlenswert sind Farbabstufungen (siehe obige Beispiele), da diese auch schwarz-weiß (ausgedruckt oder auf dem E-Reader) unterscheidbar sind.
Das war Teil 4/b meiner Web-Usability-Artikelreihe: Im fünften und letzten Teil schauen wir uns an, wie ihr die Suchfunktion auf Websites benutzerfreundlich gestalten könnt.
Link-Tipps:
- Benutzerfreundliche Websites (Teil 1): So optimiert ihr eure Web-Formulare
- Benutzerfreundliche Websites (Teil 2): Fehlermeldungen hilfreich gestalten
- Benutzerfreundliche Websites (Teil 3): Aufklapp-Elemente optimal gestalten
- Benutzerfreundliche Websites (Teil 4/a): Diagramme optimal einsetzen
- Benutzerfreundliche Websites (Teil 5): So optimiert ihr die Suchfunktion