Ihr wünscht euch User, die oft, gerne und lange auf euren Seiten surfen? Dieser Beitrag gibt euch wertvolle Tipps, wie ihr euren Online-Auftritt gestalten müsst, damit genau das passiert.
 |
| Wann sind Websites benutzerfreundlich? (Laptop unter CC0 1.0) |
Mein Beitrag „Web-Usability: So wird eure Website benutzerfreundlicher – Teil 1“ informierte euch allgemein zum Thema User-Psychologie. Jetzt werden wir konkreter.
I. Web-Usability: 4 Tipps für eure Webseiten
1. Web-Konventionen: Nutzt bekannte Regeln
Der Mensch ist ein Gewohnheitstier, das gilt auch für das Web. Zwei Beispiele:
➧ Die meisten User gehen davon aus, dass ein Klick auf das Logo einer Website sie auf die Startseite bringt.
➧ Hinter andersfarbigen oder unterstrichenen Begriffen vermuten die meisten User einen klickbaren Link.
Eine benutzerfreundliche Website folgt diesen Konventionen und wirkt dadurch vertrauter. Wer dagegen auf allzu kreatives Webdesign oder missverständliche Navigationstitel setzt, verunsichert seine User.
2. Nutzt visuelle Hierarchien
➧ Gestaltet Wichtiges auf der jeweiligen Webseite auffällig.
➧ Nutzt große Hauptüberschriften, mittelgroße Zwischenüberschriften und lesbare Fließtext-Größen.
3. Gestaltet eure Website so „leise“ wie möglich
➧ Vermeidet animierte Bilder, aggressive Werbung und automatisch ablaufende Musik.
➧ Diese bremsen den User aus und nerven häufig.
4. Unterteilt eure Texte in leicht verdauliche Portionen
➧ Nutzt eher zu viele als zu wenige Absätze.
➧ Arbeitet mit Zwischenüberschriften und rückt diese optisch näher an den Absatz, auf den sie sich beziehen.
➧ Nutzt Aufzählungspunkte (Bullet-Points).
➧ Lasst überflüssige Wörter (sog. Füllwörter) weg.
➧ Wählt Schriftgrößen, Zeilenabstände, Zeilenlängen und Kontraste stets leserfreundlich.
II. Web-Usability: Navigation & Suchfeld
User entscheiden, ob Sie auf eurer Website zuerst fragen (= Suchfunktion nutzen) oder selbst suchen (= Browsen und Klicken mittels der Navigationspunkte auf der Website).
Beachtet dabei:
➧ Eine Website ist wie ein Ozean: Sie vermittelt kein Gefühl für ihren Umfang (im Gegensatz zu einem Printmagazin oder einem Buch).
➧ Eine globale Navigation und ein Suchfeld sind Anker für den User: Sie erscheinen auf jeder einzelnen Seite der Website und sehen immer gleich aus.
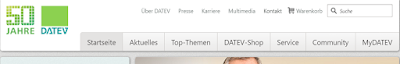
Das Beispiel datev.de:
 |
| Suchfeld und globale Navigation sind Anker, die auf jeder Seite des Online-Auftrittes erscheinen. (Zum Vergrößern bitte klicken) |
Tipp: Nutzt eine Breadcrumb-Navigation (zu Deutsch „Brotkrümel-Navigation“, basierend auf dem Märchen Hänsel & Gretel): Sie sagt dem User, wo innerhalb der Gesamt-Website er sich befindet.
Dies ist vor allem wichtig für User, die über eine Google-Suche direkt auf einer Unterseite eures Web-Auftritts landen („Wo bin ich?“).
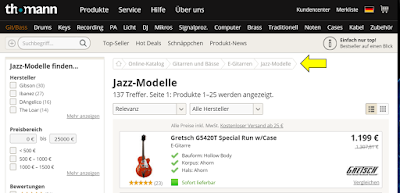
Das Beispiel thomann.de:
 |
| Die Breadcumb-Navigation (gelber Pfeil) bietet dem User Orientierung. (Zum Vergrößern bitte klicken) |
III. Die Startseite (Homepage) ist…
die wichtigste Seite eurer Website und muss…
➧ dem User sofort sagen, wo er ist und was er hier machen kann,
➧ einen Überblick bieten zu dem, was eure Website bietet,
➧ ein Suchfeld besitzen,
➧ mit Teaser-Texten arbeiten, die zu den Themen hinführen,
➧ regelmäßig aktualisierte Inhalte aufweisen.
Mit folgenden Elementen stellt ihr sicher, dass User auf eurer Startseite schnell verstehen, um was es geht:
➧ Die Tagline (siehe unten, gelber Pfeil) ergänzt das Logo und erklärt knapp, um was es auf der Website geht.
➧ Der Welcome Blurb (roter Pfeil) sagt dem User, was er auf der Website machen kann.
Das Beispiel momox.de:
 |
| Die Startseite: Tagline (gelber Pfeil) und Welcome Blurb (roter Pfeil). (Zum Vergrößern bitte klicken) |
IV. Smartphone & Co: Mobiloptimierte Websites
Surfen im Internet wird dank Smartphones und Tablets immer mobiler. Damit eure Website auch auf kleinen Bildschirmen benutzerfreundlich bleibt, solltet ihr diese Tipps beherzigen:
➧ Responsive Webdesign ermöglicht es, dass eure Website auf unterschiedlichen Bildschirmgrößen (Desktop, Laptop, Tablet, Smartphone) stets optimal dargestellt wird. Ihr habt keinen doppelten Pflegeaufwand.
➧ Bietet dennoch in der mobilen Version eurer Website stets einen Link zur Desktop-Ansicht: Manche User zoomen lieber umständlich auf dem Smartphone als auf das vom Desktop gewohnte Erscheinungsbild verzichten zu müssen.
➧ Optimiert die Ladezeiten eurer Website: Das Surfen auf Smartphones ist noch ungeduldiger und flüchtiger als am heimischen PC. Wartezeiten lassen User schnell den Besuch abbrechen.
➧ Es kann sinnvoll sein, euer Angebot als App anzubieten.
Soweit meine Web-Usability-Tipps, mit denen …
…ihr euren Online-Auftritt schnell und einfach benutzerfreundlicher machen könnt.
Ihr wollt weitergehende Infos? Dann empfehle ich Teil 1 dieses Beitrages sowie zwei Bücher:
- Web-Usability: So wird eure Website benutzerfreundlicher – Teil 1
- Steve Krug: Don’t make me think! Web & Mobile Usability – das intuitive Web
Viel Erfolg!
