Googles kostenloses Tool „PageSpeed Insights“ informiert euch über Leistung und Benutzerfreundlichkeit eurer Webseiten: 1. durch Feld-Daten echter User*innen, 2. durch Labor-Daten. Was ihr bei letzteren beachten müsst, sage ich euch in diesem letzten Teil meiner Blog-Serie zum Thema Core Web Vitals.
Teil 1 meiner Blog-Serie zu den Themen Core Web Vitals und PageSpeed Insights (Link am Beitragsende) betrachtete diese Aspekte:
- Was sind die Core Web Vitals (CWV) von Google?
- Sind die Core Web Vitals ein starker oder schwacher Google-Rankingfaktor?
- Core Web Vitals: Die Messwerte auf einen Blick
Teil 2 (Link am Beitragsende) untersuchte folgende Punkte:
- PageSpeed Insights: Was tut dieses kostenlose Google-Tool?
- Der Unterschied zwischen „Feld-Daten“ und „Labor-Daten“
Teil 3 (Link am Beitragsende) beantwortete folgende Fragen:
- Was bedeuten die Feld-Daten-Auswertungen in PageSpeed Insights?
- Wie könnt ihr eure Feld-Daten-Werte optimieren?
In diesem vorliegenden vierten und letzten Teil schauen wir uns jetzt an, was die Labor-Daten-Auswertung in PageSpeed Insights ist und wie ihr die Werte verbessern könnt.
PageSpeed Insights: Was sind die Labor-Daten?
Labor-Daten in PageSpeed Insights entstammen simulierten Tests. Sie
benennen Schwachstellen einer Webseite unter Testbedingungen. Bezogen auf den Labor-Wert „Leistung“ ist wichtig zu wissen: Die tatsächliche Nutzer*innen-Erfahrung mit der untersuchten Webseite kann deutlich besser sein, als es die Ergebnisse der Labor-Daten vermuten lassen.
Liefert PageSpeed Insights für eine Webseite positive Feld-Daten, weiter unten unter „Leistung“ zu denselben Aspekten aber negative Labor-Daten, könnt ihr euch entspannen: Dann besteht kein akuter Handlungsbedarf.
Haben eure Seiten allerdings zu wenig Besucher*innen, um aussagekräftige Feld-Daten erheben zu können, bleiben euch zum Punkt „Leistung“ nur die Labor-Daten.
Beispiel: Schauen wir uns die PageSpeed-Insights-Auswertung einer
Produktseite (Wäschetrockner) von otto.de in der mobilen Version an.
Zunächst die Feld-Daten:
 |
| PageSpeed Insights: Die Feld-Daten einer Produktseite auf otto.de |
Hier sieht alles grün und gut aus. Die drei Core Web Vitals sind allesamt
vorbildlich. Ebenso die flankierenden Messwerte First Contentful Paint (FCP) und Time to First Byte (TTB).
Blickt man aber in exakt derselben Auswertung auf den daran anschließenden Messwert „Leistung“ unter „Leistungsprobleme diagnostizieren“ (Labor-Daten), scheint es widersprüchlich zu werden:
 |
| PageSpeed Insights: Die Labor-Daten einer Produktseite auf otto.de |
Wo ein Stück weiter oben die Werte „First Contentful Paint“ und „Largest Contentful Paint“ noch vorbildlich grün glänzen, erscheinen sie hier unter den Labor-Daten in alarmierendem Rot.
Ich hatte es in Teil 1 meiner Blog-Serie bereits gesagt: Google predigt, wie wichtig es sei, benutzerfreundlich Online-Angebote zu bieten – praktiziert aber selbst gerne das genaue Gegenteil. Wer die PageSpeed-Insights-Hintergründe zu Feld-Daten und Labor-Daten nicht kennt, wird hier verwirrt.
Für den Bereich „Leistung“ innerhalb der Labor-Daten gilt das eingangs Gesagte: Schneidet eure Seite bei den Feld-Daten gut ab, müssen euch rote Werte in den Labor-Daten unter dem Punkt „Leistung“ nicht nervös machen.
Verfügen eure Seiten aber nicht über genügend Besucher*innen, um in PageSpeed Insights Feld-Daten-Auswertungen zu bekommen, bleibt euch nur der genauere Blick auf die Labor-Daten.
Schauen wir sie uns im Detail an:
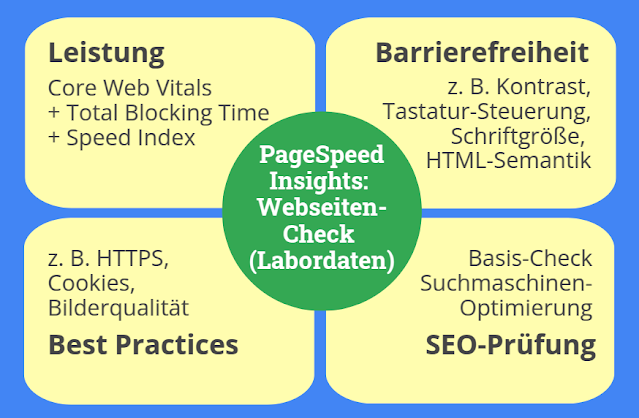
PageSpeed Insights: Die vier Labor-Werte auf einen Blick
Unter der Zwischenüberschrift „Leistungsprobleme diagnostizieren“ nennt PageSpeed Insights vier Werte:
- Leistung
- Barrierefreiheit
- Best Practices
- SEO
Am Beispiel der otto.de-Produktseite:
 |
| PageSpeed Insights: Die vier Labor-Daten am Beispiel einer otto.de-Produktseite |
Gehen wir die genannten Punkte durch:
1. Leistung
 |
| PageSpeed Insights: Die Labor-Daten einer otto.de-Produktseite unter „Leistung“ |
Aus den vorherigen Teilen meiner Blog-Serie kennt ihr bereits die folgenden Messwerte:
- First Contentful Paint
- Largest Contentful Paint
- Cumulative Layout Shift
Neu genannt werden die folgenden beiden Punkte:
Total Blocking Time misst, wie lange eine Webseite beim Laden nicht auf Eingaben (Klicks, Tippen, Scrollen) reagiert. Je kürzer die Total Blocking Time, desto flüssiger fühlt sich die Benutzung der Seite an.
Speed Index zeigt, wie schnell der sichtbare Bereich einer Webseite beim Laden erscheint. Je niedriger der Wert, desto schneller sehen Nutzer*innen die Inhalte. Während die FCP- und LCP-Werte fragen, wann ein Inhalt erscheint, fokussiert der Speed Index die Frage, wie fließend sich die Seite mit Inhalt füllt.
Es folgt in PageSpeed Insights unter dem Labor-Messwert „Leistung“ die Diagnose für die otto.de-Produktseite:
 |
| PageSpeed Insights: Diagnose unter „Leistung“ (otto.de-Produktseite) |
Auch hier gilt: Ohne Coder*in werdet ihr bei vielen der genannten Punkte nicht weit kommen. Rote Hinweise sind kritisch. Orangefarbene Hinweise sind mittelkritisch. Hinweise mit einem weißen Kreis sind weniger kritisch.
Meine im dritten Teil (Link am Beitragsende) genannten Optimierungstipps für die PageSpeed-Insights-Felddaten helfen tatsächlich auch bei den meisten in den Labor-Daten unter „Leistung“ genannten Schwachpunkten.
Blicken wir abschließend noch auf die anderen drei Labor-Daten-Werte in PageSpeed Insights:
—
2. Barrierefreiheit:
 |
| PageSpeed Insights: Informationen zur Barrierefreiheit einer otto.de-Produktseite |
Der Begriff Barrierefreiheit beschreibt, wie zugänglich etwas für Menschen mit Behinderung ist – zum Beispiel ein Online-Auftritt. PageSpeed Insights testet hier unter simulierten Bedingungen unter anderem die folgenden Punkte:
Kontrast: Besteht ein ausreichender Farbkontrast zwischen Text und Hintergrund, um die Lesbarkeit für sehbehinderte Menschen zu gewährleisten?
Textgröße: Ist die Schriftgröße ausreichend groß?
Bildbeschreibungen: Verfügen die Bilder auf der Webseite über alt-Attribute, die den Bildinhalt textlich beschreiben?
Keyboard-Navigation: Sind alle wichtigen Elemente der Seite über die Tastatur steuerbar?
Semantik: Ist die HTML-Struktur der Seite semantisch korrekt, damit Screenreader die Inhalte richtig interpretieren und sehbehinderten Menschen vorlesen können?
Vor allem anlässlich des Mitte 2025 in Kraft tretenden Barrierefreiheitsstärkungs-Gesetzes empfehle ich euch, den PageSpeed-Insights-Punkt „Barrierefreiheit“ mit Coding-Unterstützung genau anzuschauen.
—
3. Best Practices:
 |
| PageSpeed Insights: Die Best-Practices-Auswertung einer otto.de-Produktseite |
Unter dem Analyse-Punkt „Best Practices“ prüft PageSpeed Insights unter anderem, ob die Webseite …
- … HTTPS verwendet,
- Drittanbieter-Cookies vermeidet,
- Bilder in angemessener Auflösung bereitstellt
- und eine gut lesbare Schriftgröße bietet.
—
4. SEO:
 |
| PageSpeed Insights: die SEO-Auswertung einer otto.de-Produktseite |
Der PageSpeed-Insights-Punkt „SEO“ untersucht unter anderem, ob die Webseite …
- … nicht von der Indexierung ausgeschlossen ist,
- ein <title>-Element und eine Meta-Beschreibung enthält,
- einen gültigen HTTP-Statuscode hat,
- Links mit beschreibendem Text besitzt,
- eine gültige robots.txt besitzt,
- über Bildelemente mit alt-Attributen verfügt.
Das waren die vier Labor-Daten-Werte in PageSpeed Insights. Bleibt die Frage: Wie am besten damit umgehen?
PageSpeed Insights: Die Labor-Daten-Auswertungen können …
… erschlagend sein, sind aber sehr hilfreich. Zusammenfassend meine Empfehlungen:
Die Labor-Daten-Auswertung unter Leistung braucht euch nicht schocken, wenn eure Feld-Daten zu denselben Aspekten ok sind. Fehlen euch mangels Besucher*innen die Feld-Daten, solltet ihr euch die Labor-Daten genauer anschauen. Zielwert im ersten Schritt: mindestens 75 von 100 Punkten.
Die Labor-Daten-Auswertung unter Barrierefreiheit solltet hier vor allem hinsichtlich des Barrierefreiheitstärkungs-Gesetzes beherzigen. Zielwert im ersten Schritt: mindestens 75 von 100 Punkten.
Die Labor-Daten-Auswertung unter Best Practices hilft euch, grundsätzliche Schwachstellen eurer Seiten hinsichtlich Sicherheit und Datenschutz, Benutzerfreundlichkeit und Technik zu identifizieren. Zielwert im ersten Schritt: mindestens 75 von 100 Punkten.
Die Labor-Daten-Auswertung unter SEO nennt euch Schwachstellen eurer Seiten hinsichtlich der Basis-Suchmaschinenoptimierung. Zielwert im ersten Schritt: mindestens 75 von 100 Punkten.
Ich wünsche euch viel Erfolg beim Optimieren.
Link-Tipps:
- SEO: Googles Messwertsystem „Core Web Vitals“ auf einen Blick [Teil 1]
- SEO: Googles Messwertsystem „Core Web Vitals“ auf einen Blick [Teil 2]
- SEO: Googles Messwertsystem „Core Web Vitals“ auf einen Blick [Teil 3]
- Usability & UX: Die Checkliste für benutzerfreundliche Online-Auftritte
- SEO 2023/2024: Die große Rankingfaktor-Checkliste