Smartphone first! Google hat untersucht, wie die meistbesuchten Websites Deutschlands mobil performen. Hier kommen die Ergebnisse und Checklisten für die Branchen Handel, Reise und Finanzen.
 |
| (Smartphone unter CC0 1.0) |
Google nutzte das Analyse-Tool SimilarWeb, um im Herbst 2017 die meistbesuchten Websites Deutschlands zu identifizieren.
Untersucht wurden ausschließlich B2C-Anbieter (Privatpersonen als Zielgruppe) mit einem transaktionalen Angebot (z. B. online kaufen, Anträge stellen, buchen, Angebote einholen, etc.).
Die benutzerfreundlichsten mobilen Websites
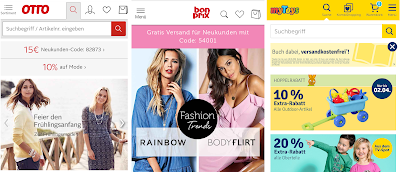
➤ Einzelhandel:
 |
| (Für eine größere Ansicht bitte in das Bild klicken) |
- otto.de (76 %)
- bonprix.de (72 %)
- mytoys.de (71 %)
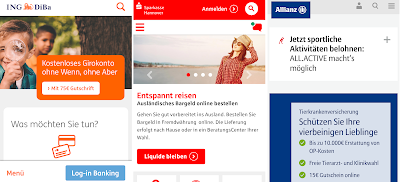
➤ Finanzen:
 |
| (Für eine größere Ansicht bitte in das Bild klicken) |
- ing-diba.de (85 %)
- sparkasse-hannover.de (80 %)
- allianz.de (79 %)
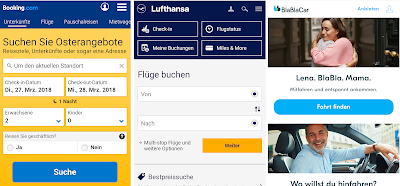
➤ Reisen:
 |
| (Für eine größere Ansicht bitte in das Bild klicken) |
- booking.com (88 %)
- lufthansa.com (84 %)
- blablacar.de (82 %)
Checkliste: mobiloptimierte Website-Gestaltung
Welche Kriterien machen einen mobilen Web-Auftritt in Googles Augen benutzerfreundlich? Ein sehr wichtiger Faktor ist die Ladezeit, die ihr mit diesem offiziellen Google-Tool checken könnt.
Weitere wichtige Aspekte:
➤ 1. Auffindbarkeit der Angebote auf der Website:
- wichtigste mögliche Aktionen klar erkennbar auf der Startseite
- Auto-Vervollständigung bei Suchanfragen, inkl. Rechtschreibkorrektur
- Produkte intuitiv gruppiert
- klare Nutzerführung
- einfach zu überblickende Suchergebnisse
- Filteroption
➤ 2. Produktseiten:
- Übersichtlichkeit
- ausverkaufte Produkte ausgegraut
- Wunschliste auch als Gast (ohne Einloggen/Registrieren)
- auffällige Call-to-Action-Elemente (Handlungsaufforderungen)
- hochwertige Bilder
➤ 3. Conversion (Umwandlung des passiven in einen aktiven Besucher):
- Echtzeit-Feedback bei Formulareingaben
- Erklärung, warum Formulareingaben benötigt werden
- Eingaben bleiben beim Verlassen der Seite erhalten
- Anzeige des Gesamtpreises während des gesamten Kaufvorgangs
- Fortschrittsbalken
➤ 4. Mobiles Design:
- eindeutige Überschriften
- übersichtliche Inhalte
- angemessen große Touch-Flächen
- Icons sind zusätzlich beschriftet (außer Lupe-Icon bei Suche)
- Telefon-Nummern lösen bei Touch Anruf aus
- https-Verschlüsselung
Fazit: Mobile first!
Immer mehr User gehen immer öfter mit dem Smartphone online. Für Unternehmen bedeutet das: Online-Auftritte müssen auch auf einem 4-6 Zoll kleinen Bildschirm eine tolle Nutzererfahrung (User Experience, UX) bieten.
Wenn ihr tiefer in das Thema Mobiloptimierung eintauchen wollt, empfehle ich euch die offiziellen (englischsprachigen) Google-Usability-Heuristiken.
Lasst es mich wissen: Was muss eine benutzerfreundliche mobile Website für euch bieten?
Quelle & Link-Tipps:
